Tabs
Content containers organized in multiple panels, allowing users to view one panel at a time.
{% include '@bolt-components-tabs/tabs.twig' with {
panels: [
{
label: 'Tab label 1',
content: 'Tab panel 1.',
},
{
label: 'Tab label 2',
content: 'Tab panel 2.',
},
{
label: 'Tab label 3',
content: 'Tab panel 3.',
}
]
} only %}| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
panels
|
All of the tab panels. Each panel should contain a label and content. |
array
| — |
|
|
align
|
Horizontal alignment of tab labels. |
string
|
start
|
|
|
label_spacing
|
Set label spacing. |
string
|
small
|
|
|
panel_spacing
|
Set panel spacing. |
string
|
small
|
|
|
inset
|
Controls spacing placement on tab labels and panels. |
string
|
auto
|
|
|
selected_tab
|
- Minimum is
1 Set selected tab by number. To select the second tab, set to 2. |
integer
|
1
|
|
|
scrollOffsetSelector
|
Selects a fixed element on the page, offsets smooth scrolling by the height of that element. Must be a valid CSS selector. |
string
| — |
|
|
scrollOffset
|
Additional offset for smooth scrolling, integer converted to pixel value. |
integer
| — |
|
items
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
label
|
Tab label used in the navigation. Twig only. |
string
|
Tab
|
|
|
content
|
Tab panel content. |
string
, object
, array
|
— |
|
|
selected
|
Set active state on tab. Only one active tab allowed at a time. Defaults to first tab. |
boolean
|
false
|
|
|
id
|
Unique identifier for each tab label, may be used for deep linking. |
string
| — |
|
npm install @bolt/components-tabsinset prop controls how label_spacing and panel_spacing are applied. When set to auto (default), there is inset spacing around labels and no inset spacing around panels, which means panels are flush with the edges of the parent container. When set to on, spacing is applied around the labels as well as the panels. This works well in a container which has no inner padding of its own. When set to off, all inset spacing is turned off. label_spacing applies between labels rather than around them, and panel_spacing only applies above the panel, making the panel flush with the edges of the parent container.
autoonofflabel_spacing and panel_spacing props, in conjunction with inset, to set spacing around tab labels and panels. See Inset variations page for more on the inset prop.
label_spacing to set spacing around (or between) tab labels.
smallautoonoffmediumautoonoffpanel_spacing to set spacing around tab panels.
noneautoonoffsmallautoonoffmediumautoonoff| Column 1 | Column 2 | Column 3 | |
|---|---|---|---|
| Row 1 | R1C1 | R1C2 | R1C3 |
| Row 2 | R2C1 | R2C2 | R2C3 |
| Row 3 | R3C1 | R3C2 | R3C3 |
| Footer | FC1 | FC2 | FC3 |

selected_tab prop to pre-selected a tab by number. To select the second tab, set selected_tab to 2. Defaults to first.
inset: 'off',
label_spacing: 'medium',
panel_spacing: 'medium',This is a Tabbed Band
Maximize Value with Next Best Action Intelligence
Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.


Blow away your customer’s expectations - engage each individual one-to-one, letting the AI constantly adapt to their needs.

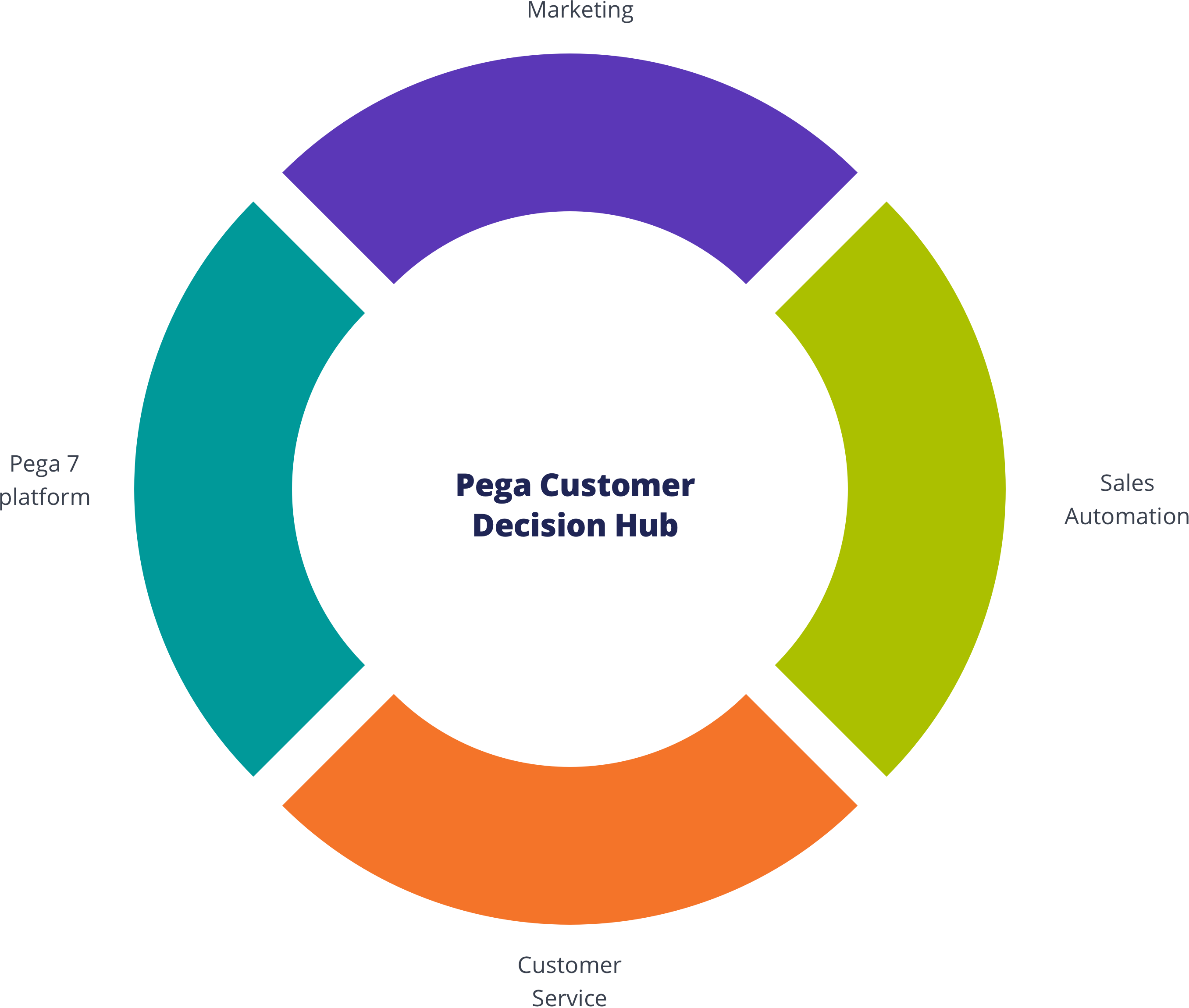
Customer Decision Hub
Infuse real-time AI into every customer engagement
There’s nothing artificial about Pega’s proven AI. This always-on brain gets results. Using pragmatic artificial intelligence and decision management, you can improve response rates by up to 6X, NPS by 30 points, and get ROI as high as 500%.
Call to ActionscrollOffsetSelector to select the "fixed" element. That will offset the scroll position by the "fixed" element's height. Use scrollOffset for any additional adjstments. See a demo: ?selected-tab=tab-3.
<bolt-tabs> element containing multiple <bolt-tabs-panel> elements to create a set of tabs. Inside each <bolt-tab-panel> mark the "label" content with the attribute slot="label". Everything else is considered tab "content".
<bolt-tabs>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 1</bolt-text>
<bolt-text>Tab panel 1</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 2</bolt-text>
<bolt-text>Tab panel 2</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 3</bolt-text>
<bolt-text>Tab panel 3</bolt-text>
</bolt-tab-panel>
</bolt-tabs><bolt-tabs panel-spacing="small" align="center">
<bolt-tab-panel>
<bolt-text slot="label">Tab label 1</bolt-text>
<bolt-text>Tab panel 1</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 2</bolt-text>
<bolt-text>Tab panel 2</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 3</bolt-text>
<bolt-text>Tab panel 3</bolt-text>
</bolt-tab-panel>
</bolt-tabs><bolt-tab-panel> by setting selected-tab on <bolt-tabs> or by adding selected to a single <bolt-tab-panel>.
<!-- Use `selected-tab` to set selected tab -->
<bolt-tabs selected-tab="2">
<bolt-tab-panel>
<bolt-text slot="label">Tab label 1</bolt-text>
<bolt-text>Tab panel 1</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 2</bolt-text>
<bolt-text>Tab panel 2</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 3</bolt-text>
<bolt-text>Tab panel 3</bolt-text>
</bolt-tab-panel>
</bolt-tabs>
<!-- Use `selected` to set selected tab -->
<bolt-tabs>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 1</bolt-text>
<bolt-text>Tab panel 1</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel selected>
<bolt-text slot="label">Tab label 2</bolt-text>
<bolt-text>Tab panel 2</bolt-text>
</bolt-tab-panel>
<bolt-tab-panel>
<bolt-text slot="label">Tab label 3</bolt-text>
<bolt-text>Tab panel 3</bolt-text>
</bolt-tab-panel>
</bolt-tabs>